Manson - Creative Agency Wordpress Theme
Thank you for your purchase! If you have any questions that you feel should have been in this document, please send a message to support@jellythemes.com with your feedback. Thanks so much!
Theme Features
- Ultra Responsive
- One Page & Multi Page
- Retina ready
- Neat and clean design
- Predefined Color Styles
- Modularity
- Clean Code
- Sticky Navigation
- Filterable Photo Gallery
- Documentation
- Browser Compatibility
Theme Instructions Setup
Installation Setup
In order to use this theme, you must run a stand-alone installation of wordpress and not have a free subdomain at wordpress.com. Once you have the zip archive ready, you need to go to your dashboard, which is http://yourwebsite.com/wp-admin and go to Appearance > Themes > Install Themes and, in the top menu, select Upload. Now, select the zip archive and just install it normally.
If the above solution fails due to any reason, upload the theme manually via FTP and then go to Appearance > Themes to enable it manually. If you don't know how to upload the theme via FTP, check Uploading themes via FTP. For further help, you can also read Using themes
Activation
Activate Theme

Installing Elementor, Kirki Toolkit, Manson Core, Manson Elementor and Meta Box
After activation, will need to install all plugin requirements (included in plugins folder). For do it, click on "Begin installing plugin", and activate it.
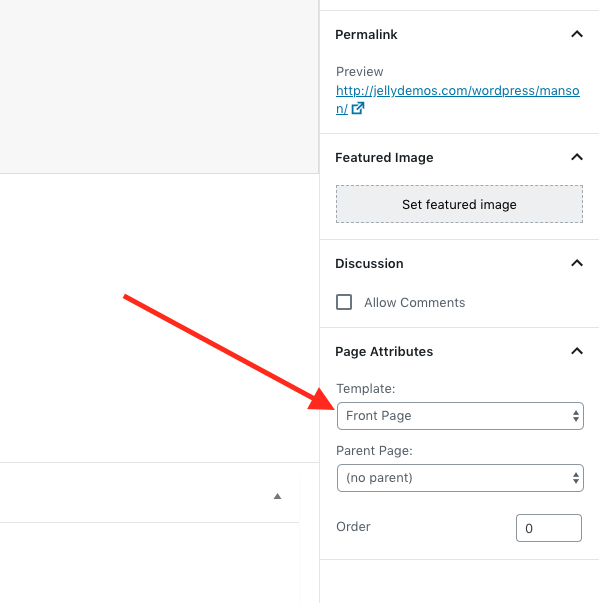
Now need to create a new page and set as HOME, go to Pages > Add new, enter the title "Home" and select "Front Page" on the Template dropdown menu (at right column of the page) and Publish. For set our HOME page as a Homepage go to Settings > Reading, select a "static page (select below)" and "Front page: Home", and save changes.
Loading XML file and Importing samble data
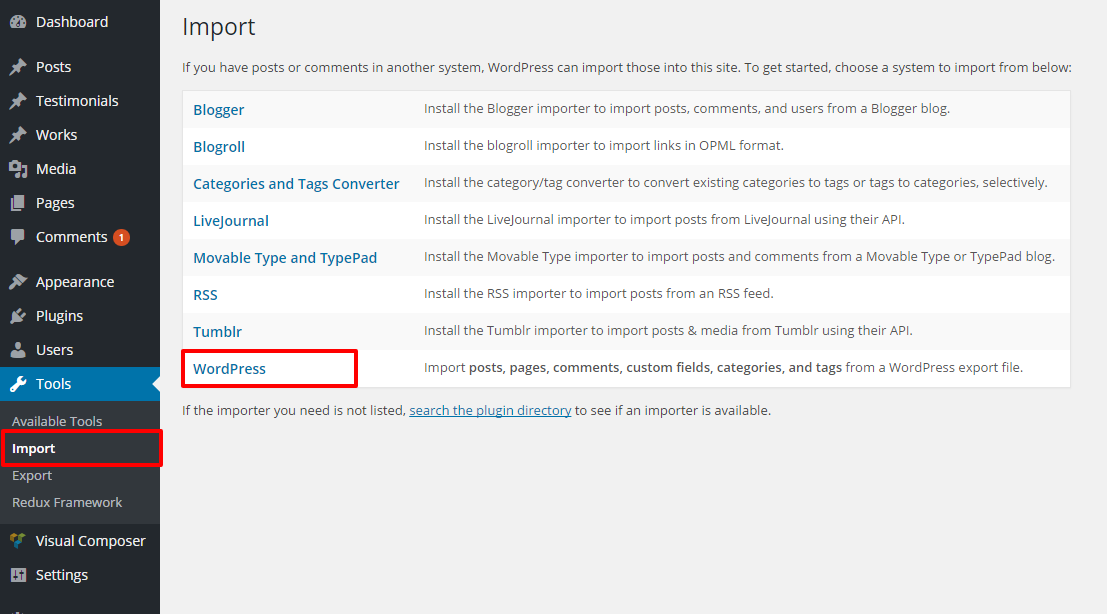
We recommend to load the XML file "manson-demo-data.xml" (unzip the archive) attached with the theme (folder manson > Sample Data > manson-demo-data.xml), select Tools > Import, and click on Wordpress (Import posts, pages, comments, custom fields, categories, and tags from a WordPress export file.) and select the XML file located on you computer, in the manson Theme folder. NOTE: is necessary to install and activate the WodrPress Importer

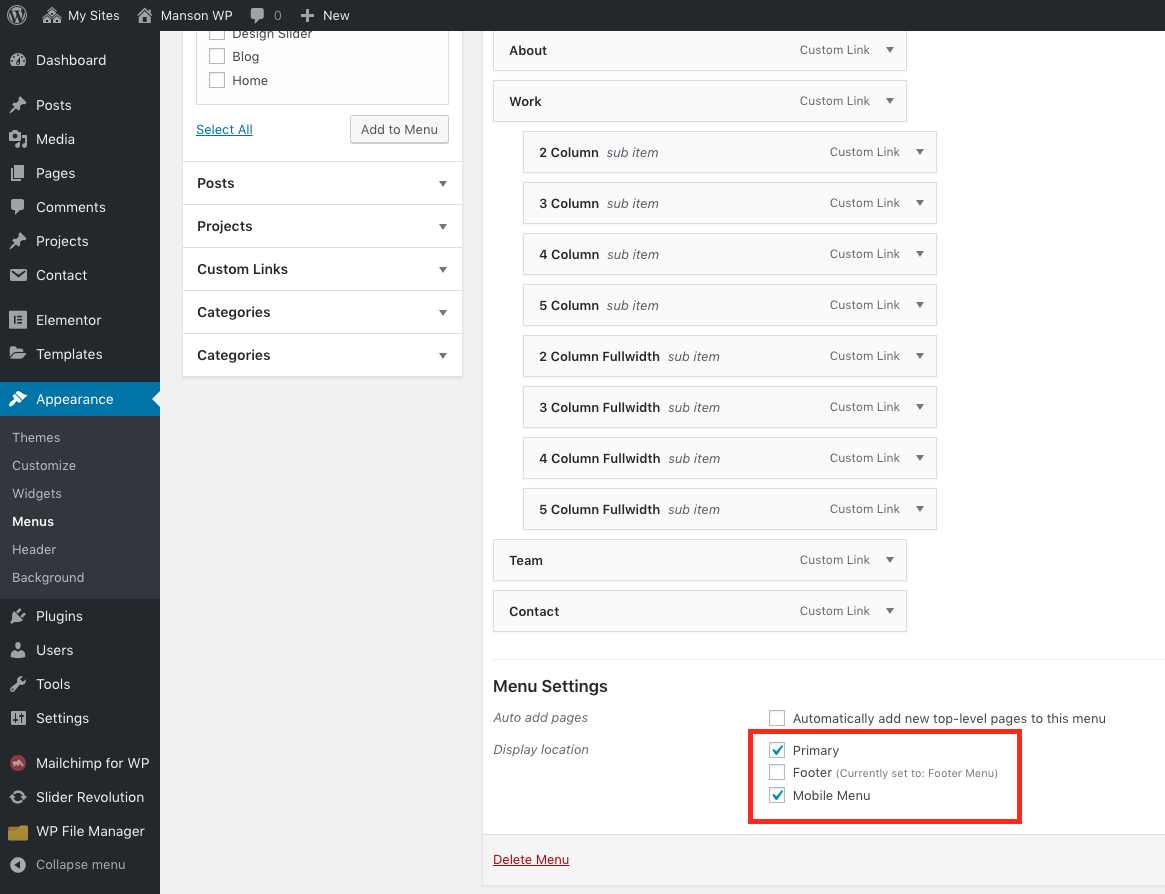
When the XML content is loaded successfully, need to activate de Main Menu, go to Apparence > Menus, and set the menu as a Main menu using the checkbox of Menu Settings list / Theme locations / Main Menu.

Blog
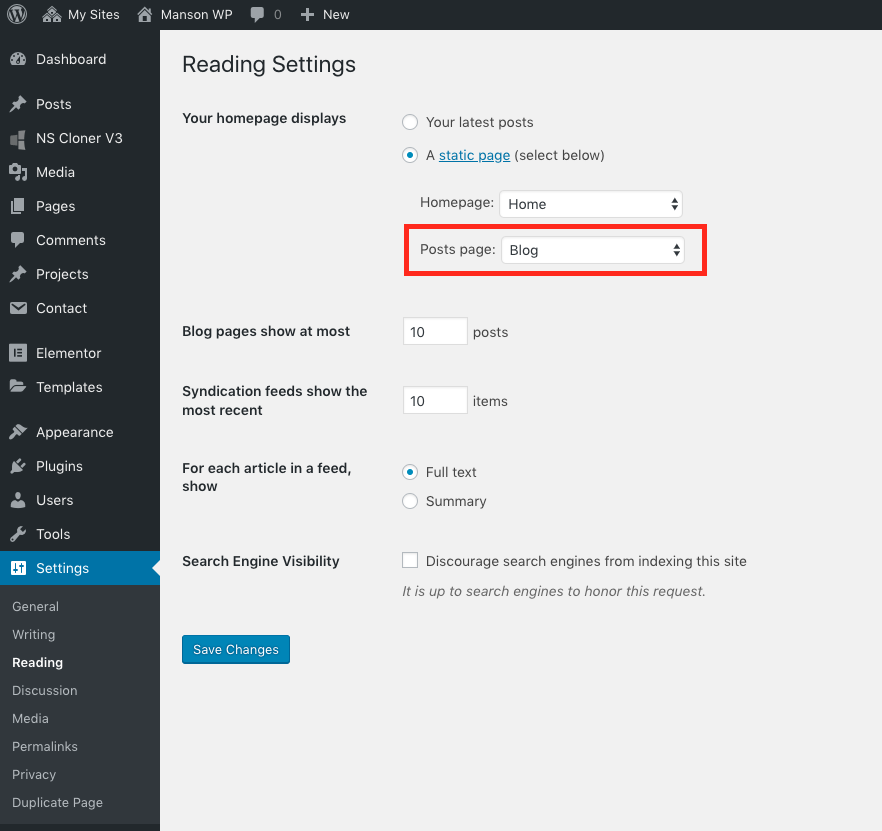
For set the blog page, go to Settings > Reading, and select Blog on the "Post page:" dropdown menu.

Import Slider Revolution
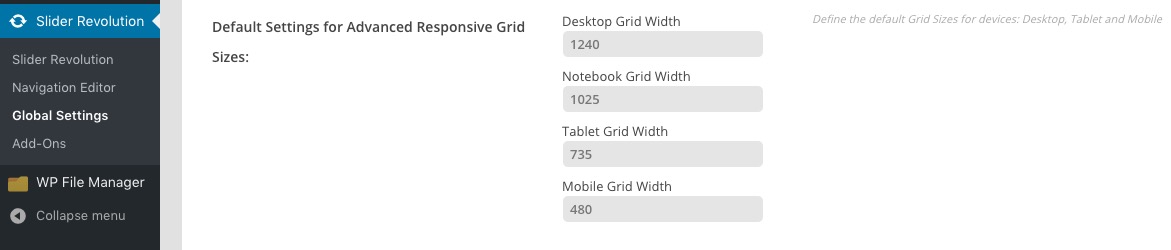
Please go to wp-admin > Slider Revolution > Global Settings > add the same Default Settings for Advanced Responsive Grid Sizes as on Screenshot.

Please follow this guide to import Revolution Slider.
You can import fullscreen.zip (demo) or design-slider.zip (demo) archives.
Contact Form 7
Please go to wp-admin > Contact > Add New Form.
Name your form "Contact form 1" and add to Form the code below:
<div class="form-group"> [text* first-name id:input-name class:form-control class:js-inview_h class:tra20 class:delay01 placeholder "First Name"] </div> <div class="form-group"> [text* lastname id:input-name class:form-control class:js-inview_h class:tra20 class:delay02 placeholder "Last Name"] </div> <div class="form-group"> [email* email id:input-email class:form-control class:js-inview_h class:tra20 class:delay03 placeholder "Yout Email Address"] </div> <div class="form-group"> [text* where id:input-phone class:form-control class:js-inview_h class:tra20 class:delay03 placeholder "Where Are You Form?"] </div> <div class="form-group js-inview_h tra20 delay04"> [textarea* message id:input-message class:form-control placeholder "Enter Your Message"] </div> <p>We all know how important your information is.They are always safe with us.</p><div class="submit-btn">[submit class:btn class:btn-primary class:js-inview_h class:tra20 class:delay05 "Send Message"]</div>
Copy Contact Form shortcode.
Now go to Page, add Contact Info element and paste previously copied shortcode.

For more info check this guide.
Newsletter
Add a MailChimp newsletter to your website.
Install Mailchimp for WordPress plugin.
Go to https://mailchimp.com/ register and get the API key and add it to wp-admin > Mailchimp for WordPress > Mailchimp > add API Key.
After go to Form and add this code:
"<input type='email' name='EMAIL' placeholder='Enter your email address' required='' class='input-icon icon-newsletter'>" "<input type='submit' value='Subscribe me' class='input-icon icon-send'>"
Copy the form.
Now go to Page, add Manson Newsletter element and paste previously copied shortcode.

How to use this theme?
We provide all the information on how to use the theme with our shortcodes below. Please read carefully, this will help you to use our theme in a proper way.
Setup One and Multipage Version
One Page
- Please create a Page and choose Page Attributes > Template > Front page.
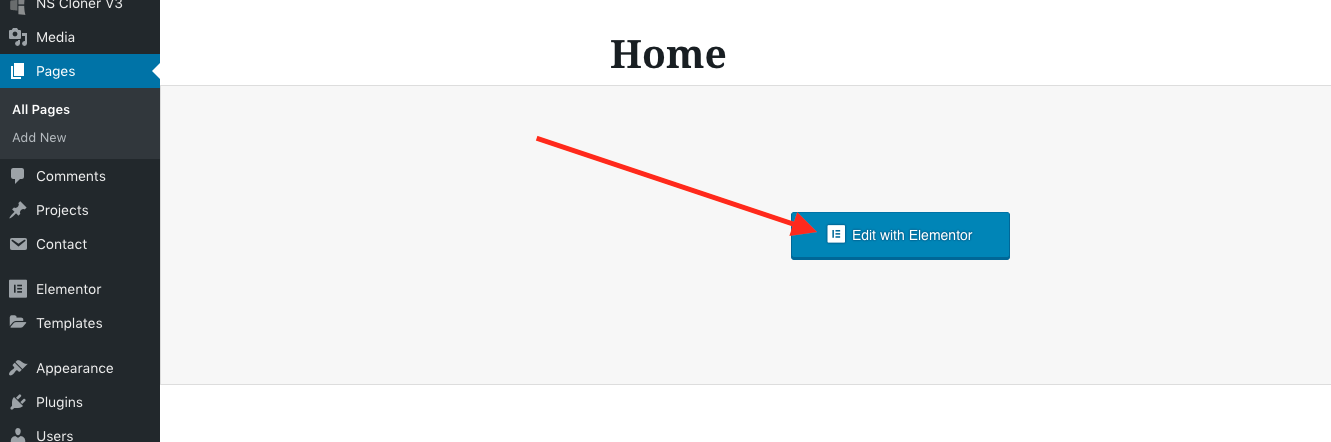
- Click Edit with Elementor.
- Click Add New Section as Elementor's Section.
- Click on it and go to Edit Section > Advanced > set CSS ID.
- Now go to Appearance > Menus > Create a New Menu.
- Add Custom Links with URL in the following format: your_website_link/#Row_ID.
Example: Services Section has CSS ID "section-services" so we need to add
http://jellydemos.com/wordpress/manson/#section-services as Custom Link URL.
- Set Display location to Primary.
Multiple Page
- Please create Pages as Page Attributes > Template > Front page.
- Fill them with any content (preferably with Elementor elements).
- Now go to Appearance > Menus > Create a New Menu.
- Pages > Choose some Pages you've created on step 1 > Click Add to Menu.
- Set Display location to Primary.
Page Templates
We provide several templates with different styles to choose from: Elementor Canvas, Elementor Full Width, Front Page, Slider Revolution Blank Template.
To choose a template you need to go to Add New Page/Edit Page > Page Attributes > Template.

Front Page
Choose Front Page template as default for all pages in our theme.
Elementor Canvas
The Canvas Page Template removes your Header and Footer and Sidebars.
Elementor Full Width
The full width page template allows you to override the default page width and use a full width design on any theme.
Slider Revolution Blank Template
If you want to show Slider Revolution without header/menu/footer then choose this template.
Jellytheme's Elementor Elements
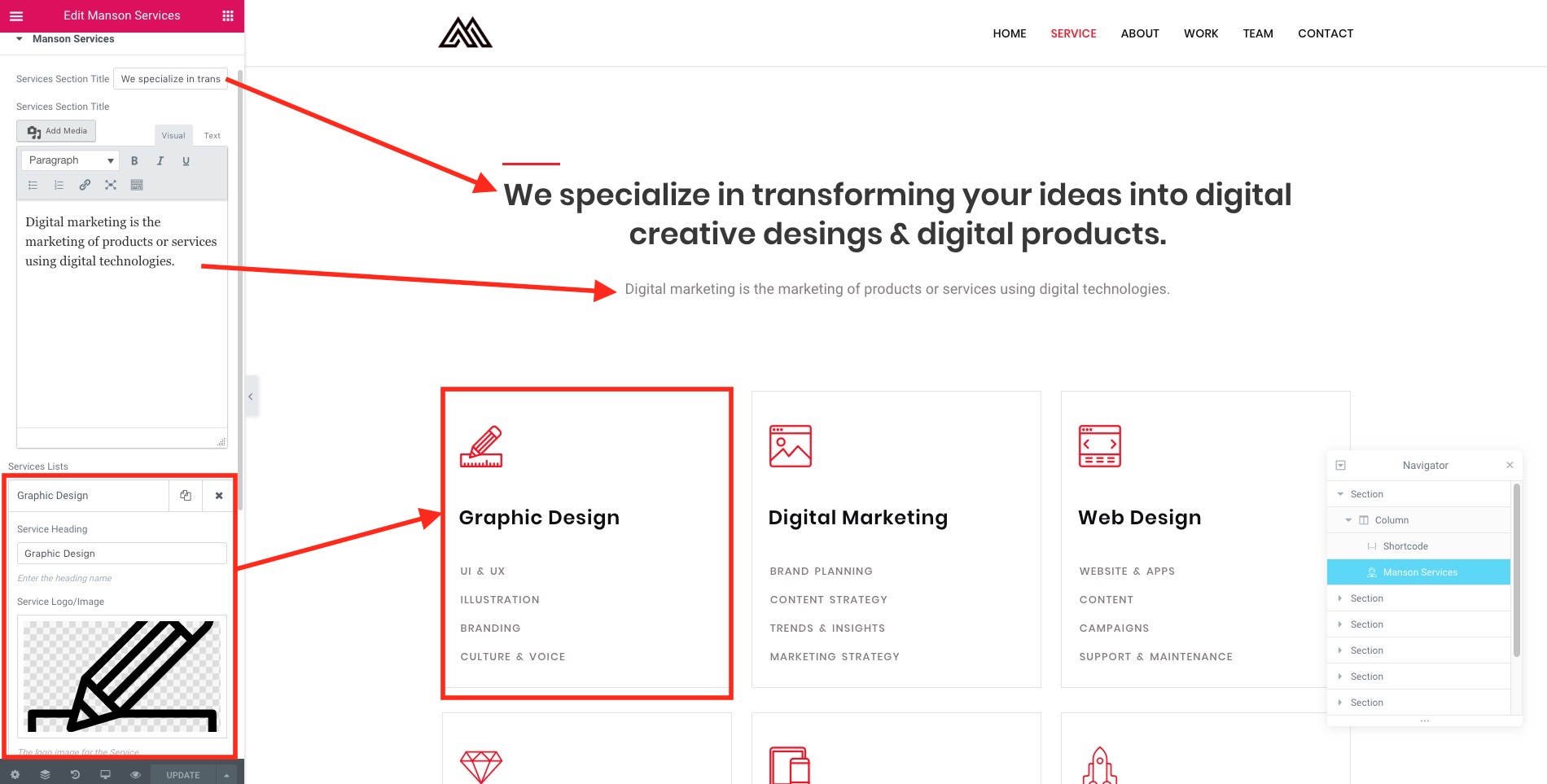
Manson Services

- Services Section Title: Enter the section title.
- Services Section SubTitle: Enter the section subtitle.
- Services Lists: Press +ADD-ITEM to add more Services.
- Service Heading: Enter the heading name.
- Service Logo/Image: The logo image for the Service.
- Service Features: Enter the features followed by comma seperator.
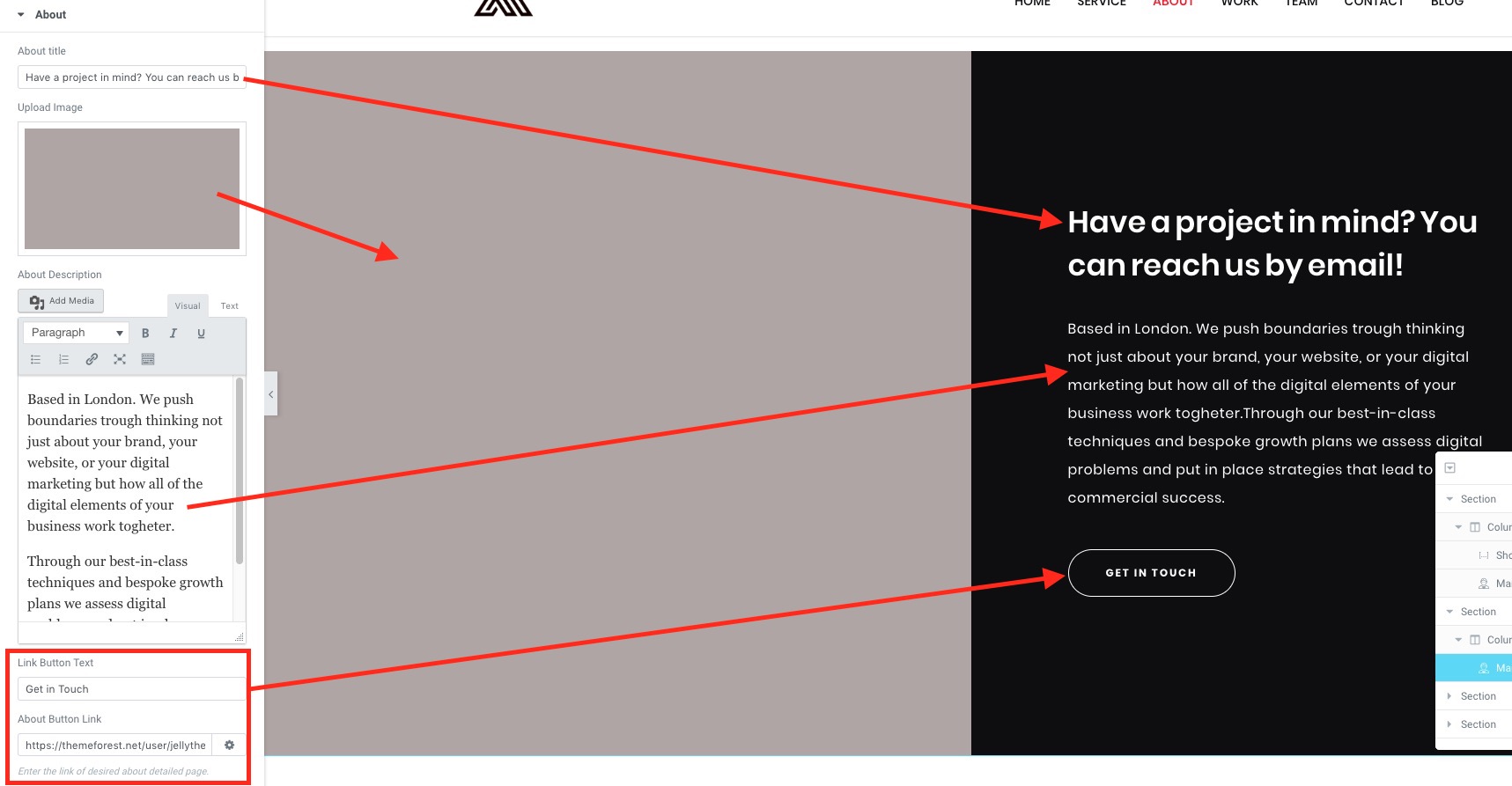
Manson About

- About title: Enter the title.
- Upload Image: Assign an image for the left part.
- About Description: Enter the description.
- Link Button Text: Enter button text in the description.
- About Button Link: Enter the link of desired about detailed page.
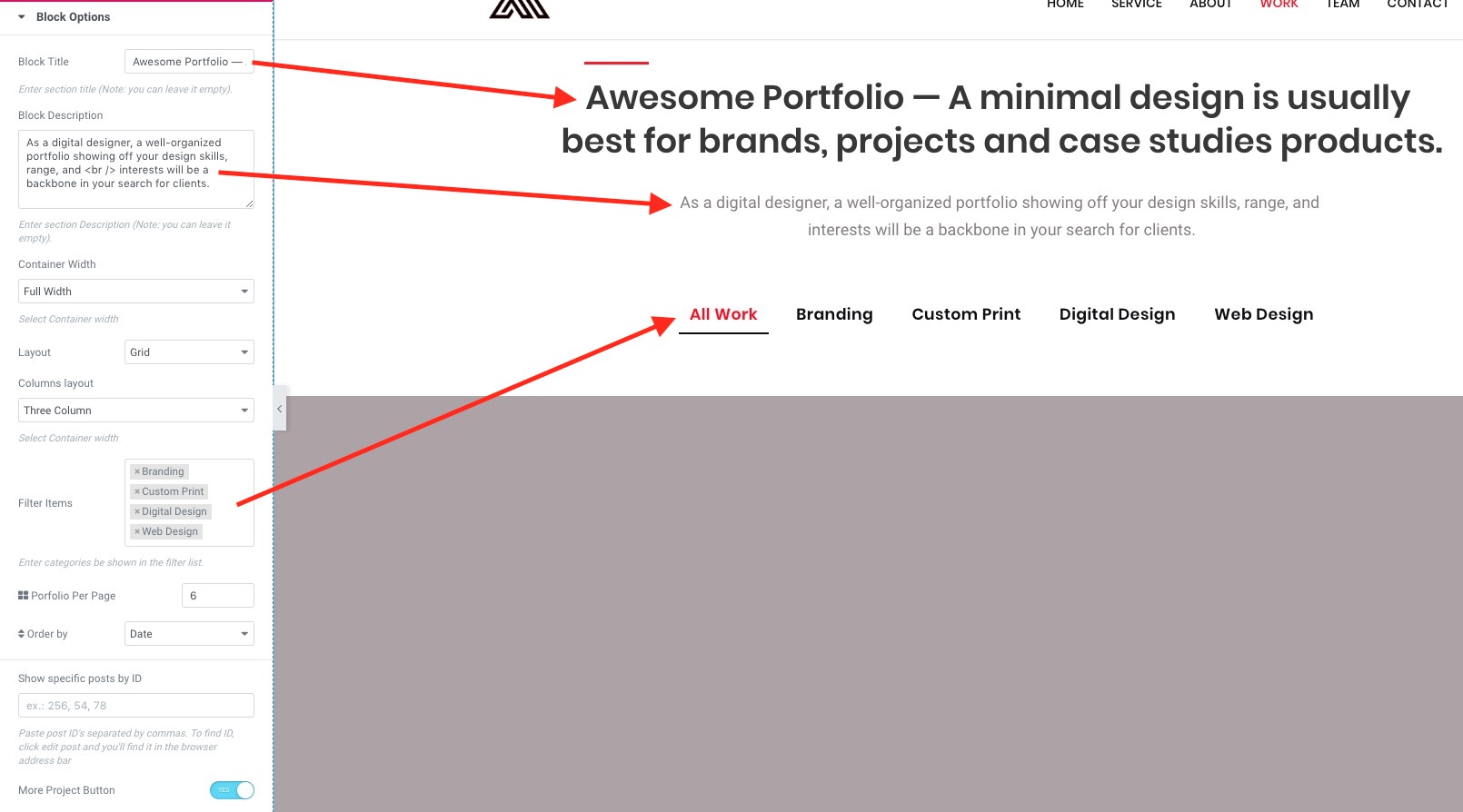
Manson Projects By Filter

- Block Title: Enter section title (Note: you can leave it empty).
- Block Description: Enter section Description (Note: you can leave it empty).
- Container Width: Select Container width.
- Columns layout: Select Container width.
- Filter Items: Enter categories be shown in the filter list.
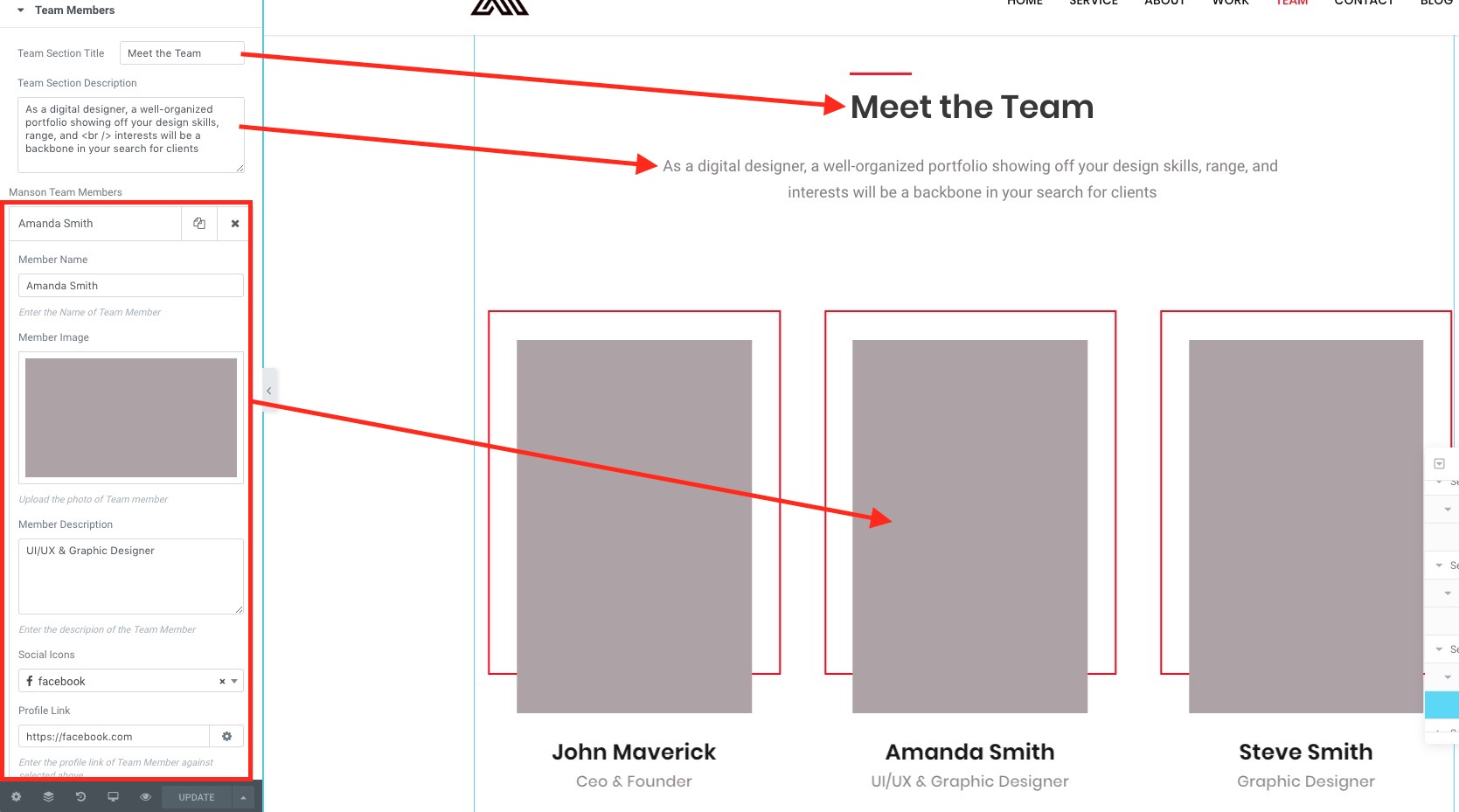
Manson Team

- Team Section Title: Enter section title.
- Team Section Description: Enter section description.
- Manson Team Members: Press +ADD-ITEM to add a team member.
- Member Name: Enter the Name of Team Member.
- Member Image: Upload the photo of Team member.
- Member Description: Enter the descripion of the Team Member.
- Social Icons: Add Social Links to member's profiles.
- Profile Link: Enter the profile link of Team Member against selected above.
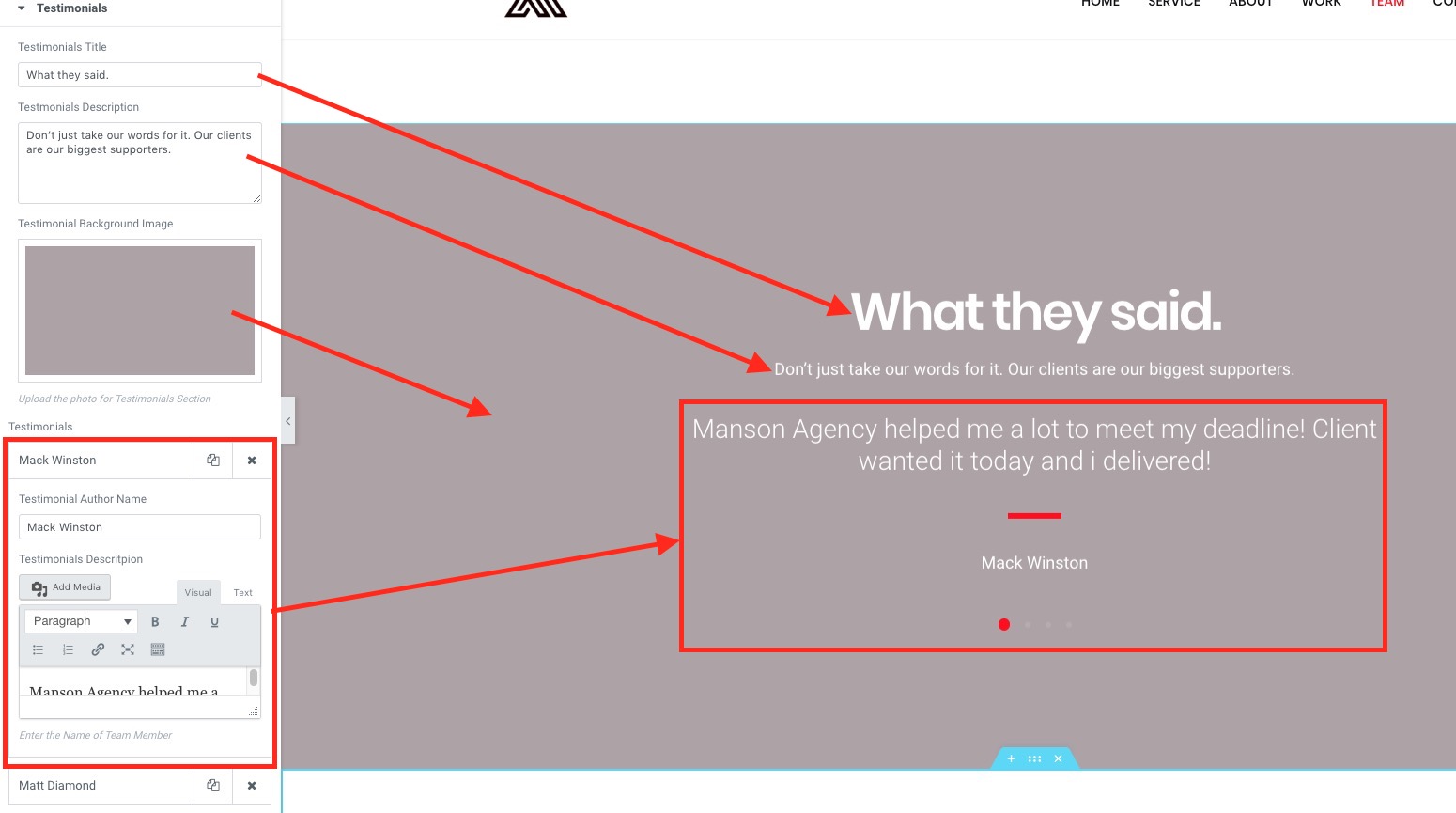
Manson Testimonials

- Testimonials Title: Enter section title.
- Testmonials Description: Enter section description.
- Member Image: Upload the photo for Testimonials Section.
- Testimonials: Press +ADD-ITEM to add a testimonial.
- Testimonial Author Name: Enter the Name of Team Member.
- Testimonials Descritpion: Enter the description of Team Member.
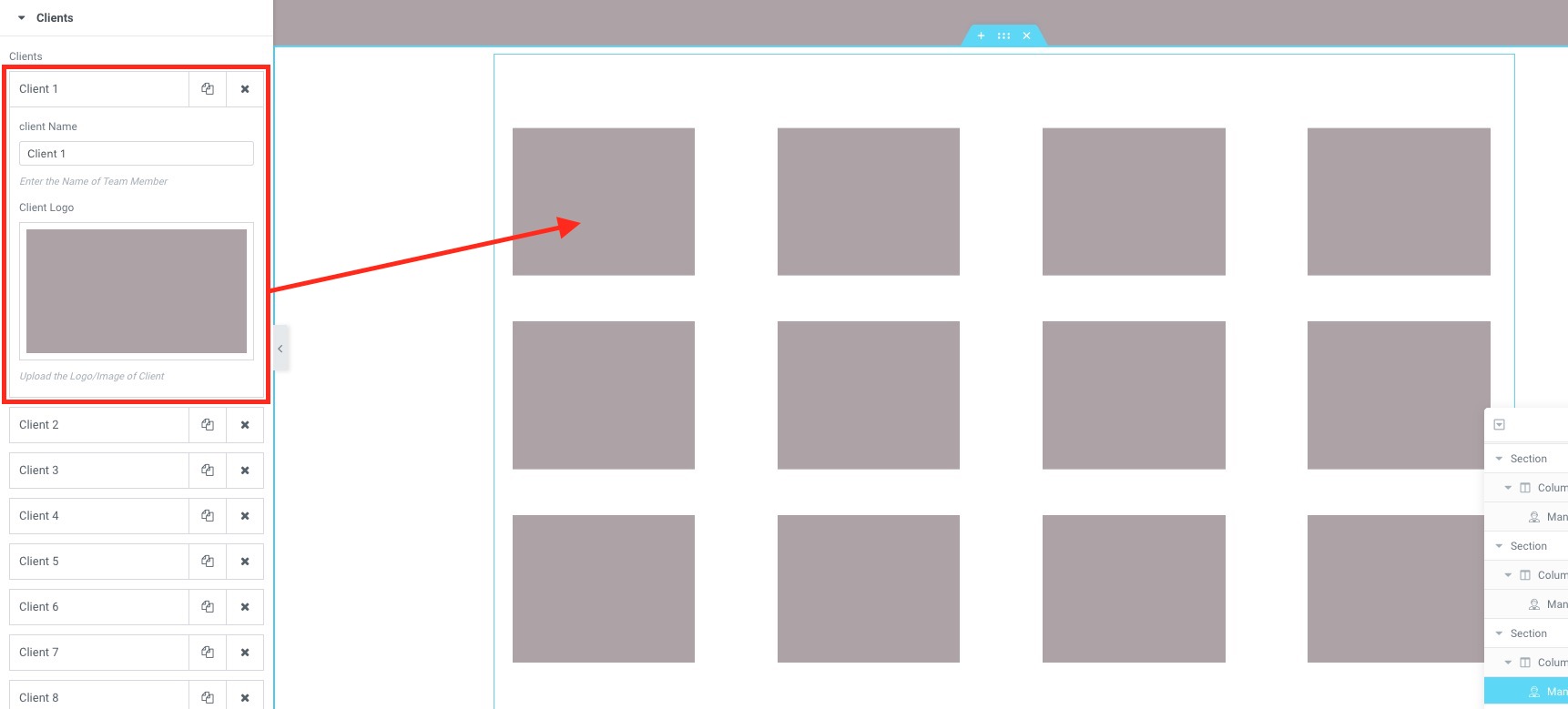
Manson Clients

- Clients: Press +ADD-ITEM to add a client.
- Client Name: Enter the Name of a client.
- Client Logo: Upload the Logo/Image of a client.
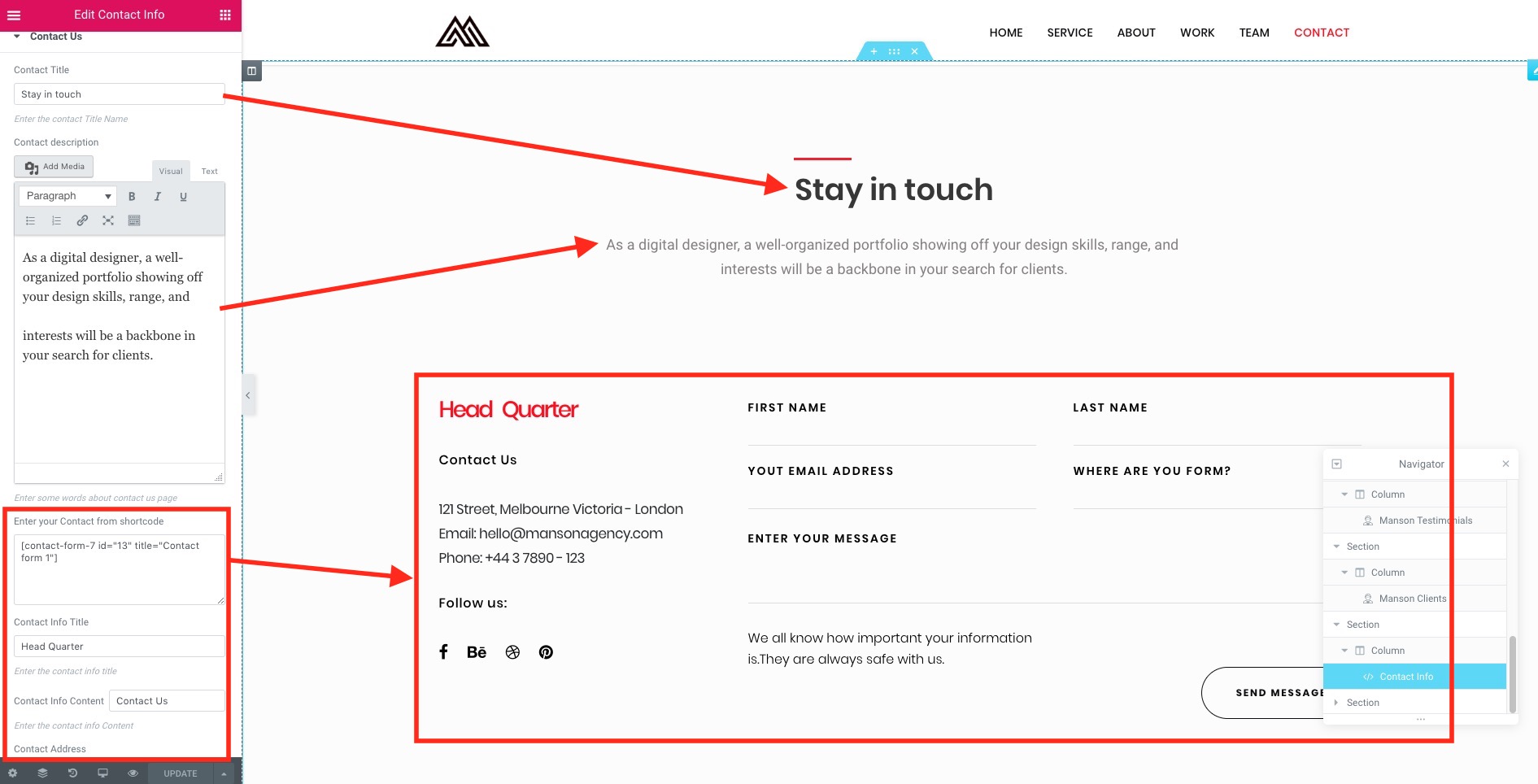
Manson Client info

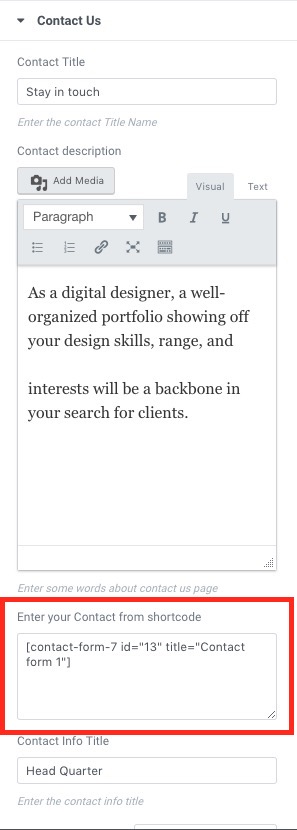
- Contact Title: Enter the contact Title Name.
- Contact description: Enter some words about contact us page.
- Enter your Contact from shortcode: Go to wp-admin > Contact Forms > Add New > Save. Copy the shortcode.
- Contact Info Title: Enter the contact info title.
- Contact Info Content: Enter the contact info Content.
- Contact Address: Enter the contact info Address.
- Email Label: Enter the Email Label.
- Email: Enter the Email.
- Contact Phone Label: Enter the Contact Phone Label.
- Phone Number: Enter Phone Number.
- Social Title: Enter the title of the Social Links part.
- Manson Social Links: Press +ADD-ITEM to add a social link.
- Social Icons: Choose the social Icon.
- Social Link: Enter the social link.
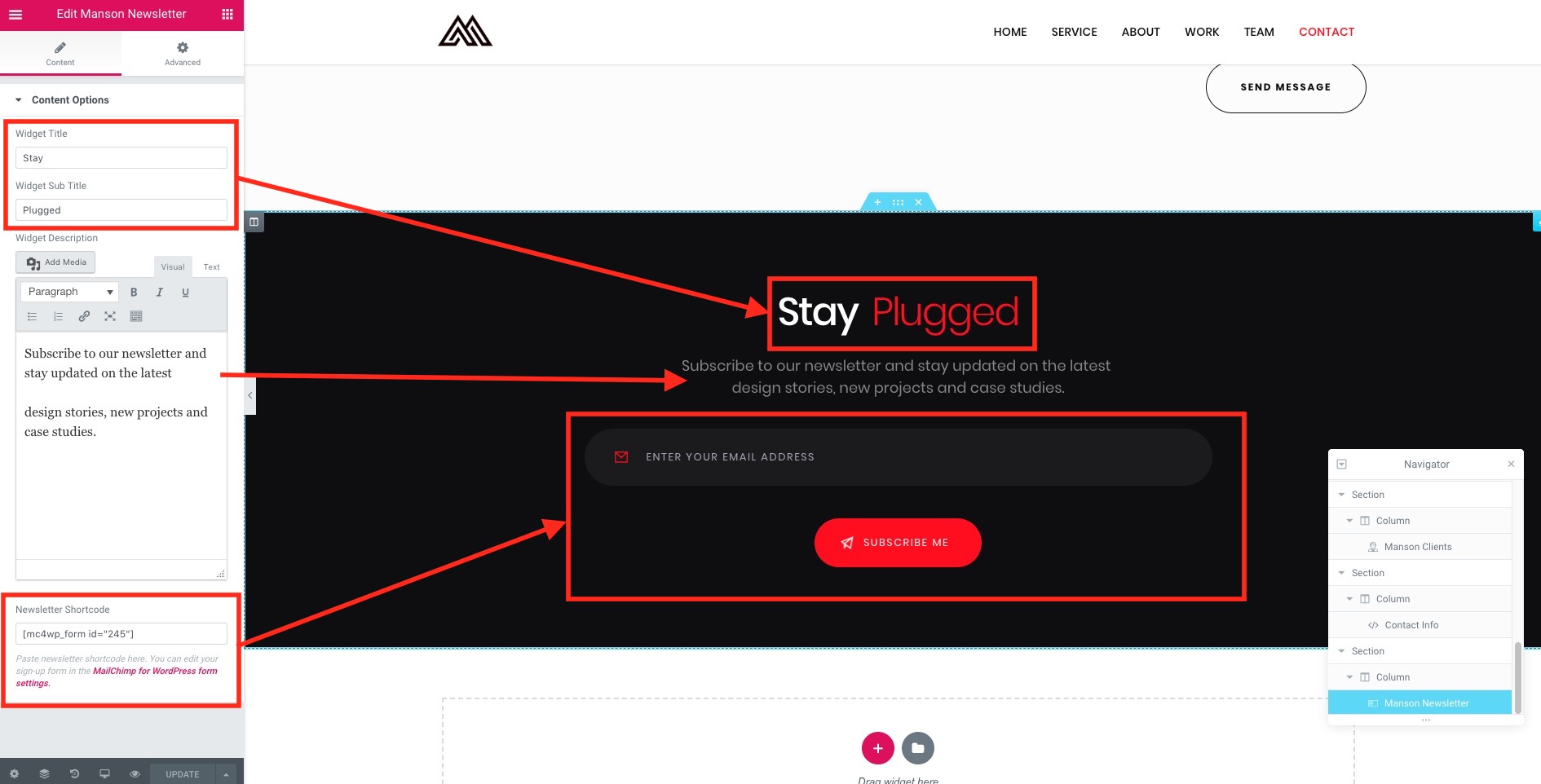
Manson Newsletter

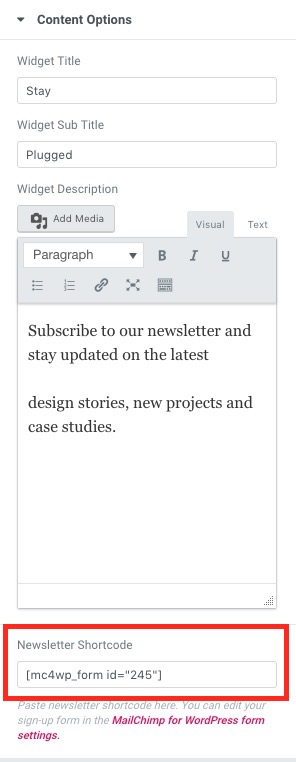
- Widget Title: Enter the title.
- Widget Description: Enter the description.
- Newsletter Shortcode: Paste newsletter shortcode here. You can edit your sign-up form in the MailChimp for WordPress form settings.
Demo Info
You can check how elements from the Demo were created.
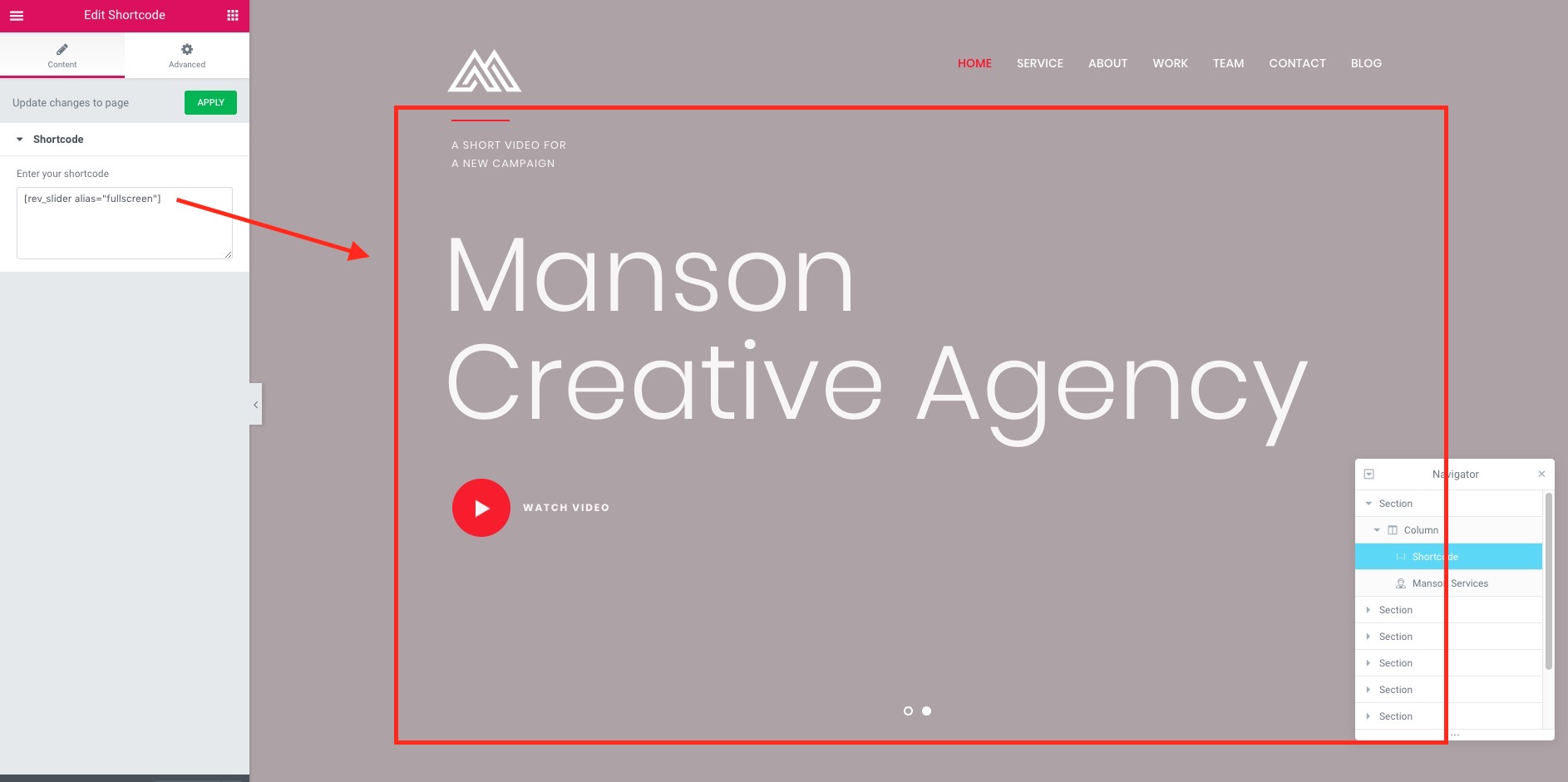
Main Slider
Add a Slider Revolution to your Page.

Services
Add a section with Services you provide.

About Section
Add a section with info about yourself.

Projects by Filter
Add projects to wp-admin > Projects then you'll be able to see them in this section.
You can also add Categories as Filters.

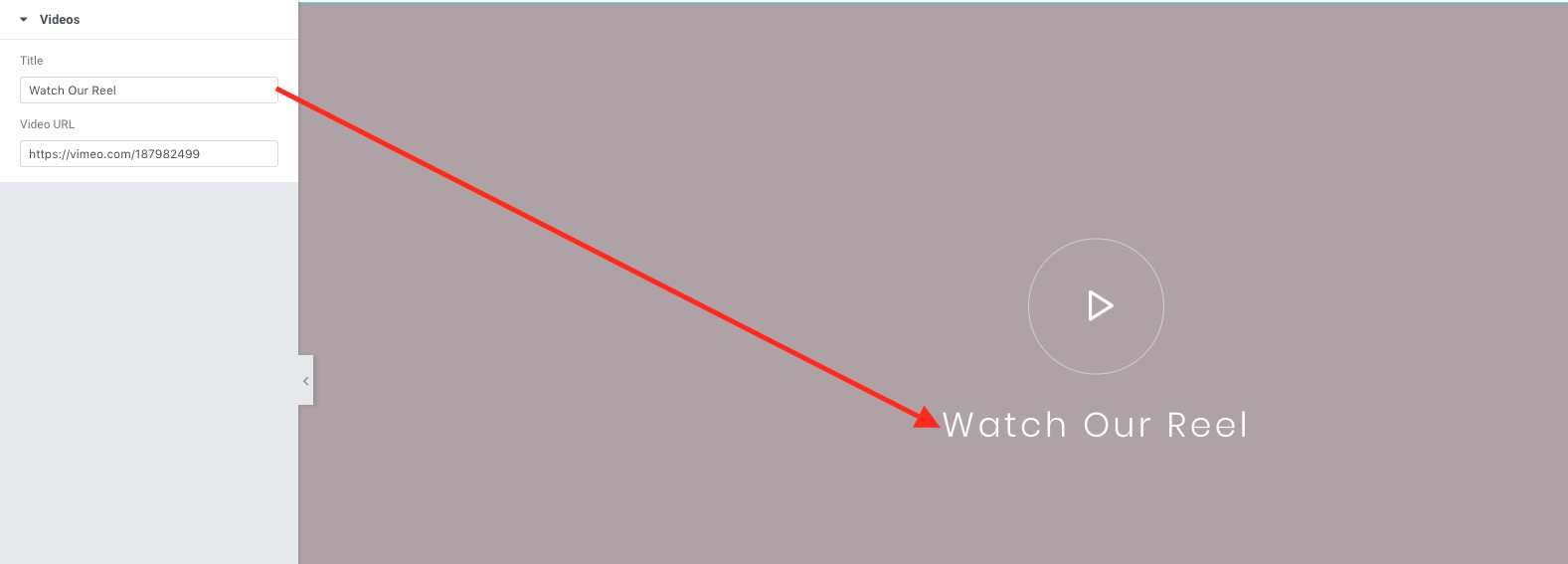
Video Section
Add a section with Parallax Background to show a video from Youtube or Vimeo.

Team
Add a section with Team Members.

Testimonials
Add a section with Testimonials from your customers.

Clients
Add a section with clients you have worked with.

Contact Info
Add a Contact Info.
Install Contact Info 7 plugin and then add this code as a form:
<div class="form-group"> [text* first-name id:input-name class:form-control class:js-inview_h class:tra20 class:delay01 placeholder "First Name"] </div> <div class="form-group"> [text* lastname id:input-name class:form-control class:js-inview_h class:tra20 class:delay02 placeholder "Last Name"] </div> <div class="form-group"> [email* email id:input-email class:form-control class:js-inview_h class:tra20 class:delay03 placeholder "Yout Email Address"] </div> <div class="form-group"> [text* where id:input-phone class:form-control class:js-inview_h class:tra20 class:delay03 placeholder "Where Are You Form?"] </div> <div class="form-group js-inview_h tra20 delay04"> [textarea* message id:input-message class:form-control placeholder "Enter Your Message"] </div> <p>We all know how important your information is.They are always safe with us.</p><div class="submit-btn">[submit class:btn class:btn-primary class:js-inview_h class:tra20 class:delay05 "Send Message"]</div>
After add more info on how to contact you and your social links.

Newsletter
Add a MailChimp newsletter to your website.
Install Mailchimp for WordPress plugin.
Go to https://mailchimp.com/ register and get the API key and add it to wp-admin > Mailchimp for WordPress > Mailchimp > add API Key.
After go to Form and add this code:
"<input type='email' name='EMAIL' placeholder='Enter your email address' required='' class='input-icon icon-newsletter'>" "<input type='submit' value='Subscribe me' class='input-icon icon-send'>"

Theme Options
Go to Appearance > Customize.
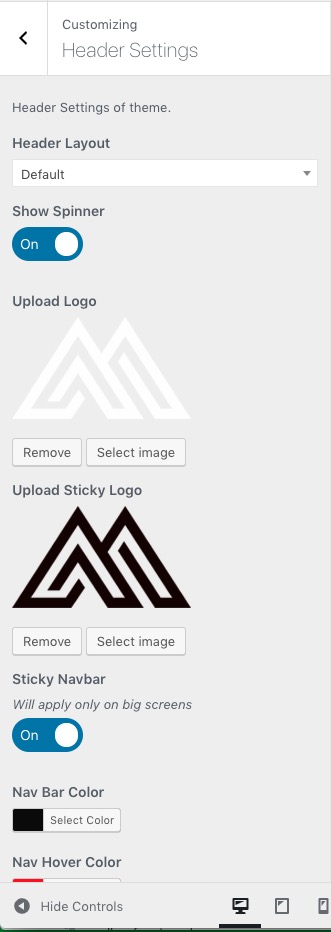
Header Settings

- Show Spinner: Enable Site Loader.
- Upload Logo: Upload an image to show on Navbar.
- Upload Sticky Logo: Upload an image to show on Navbar when Sticky.
- Sticky Navbar: Will apply only on big screens.
- Nav Color: Color of the Menu Navbar.
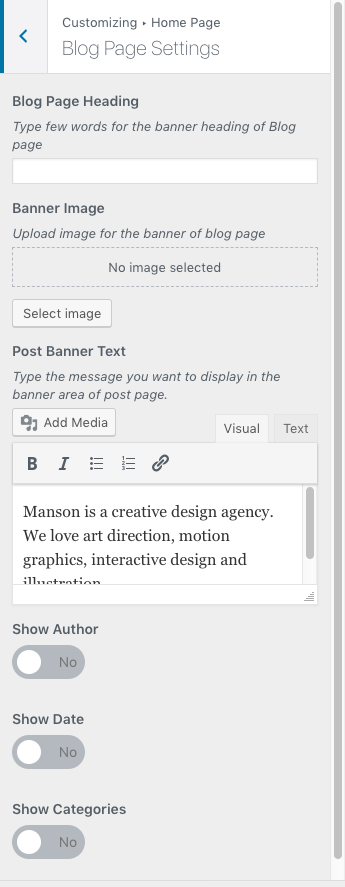
Home Page > Blog Page Settings

- Blog Page Heading: Type few words for the banner heading of Blog page.
- Banner Image: Upload image for the banner of blog page.
- Post Banner Text: Type the message you want to display in the banner area of post page.
- Show Author/Date/Categories: Enable Author/Date/Categories for posts.
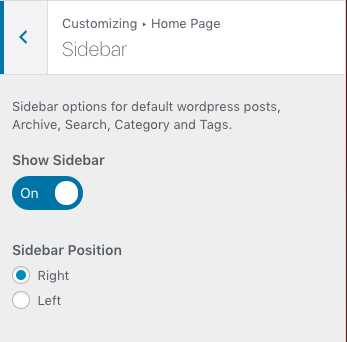
Home Page > Sidebar

- Show Sidebar: Enable Blog Sidebar.
- Sidebar Position: Choose the Position.
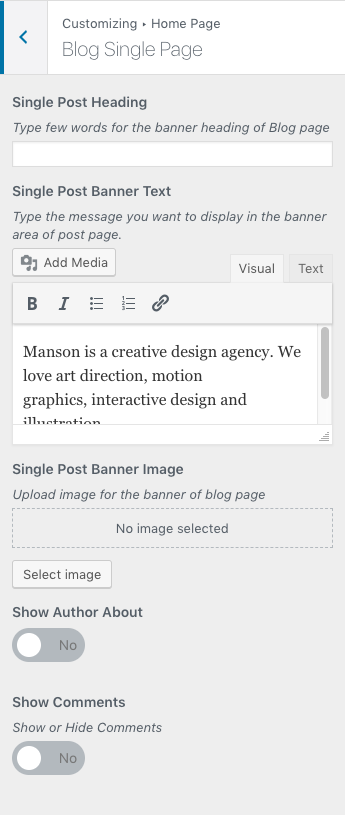
Home Page > Blog Single Page

- Single Post Heading: Type few words for the banner heading of Blog page.
- Single Post Banner Text: Type the message you want to display in the banner area of post page.
- Single Post Banner Image: Upload image for the banner of blog page.
- Show Author About/Comments: Enable Author About/Comments sections.
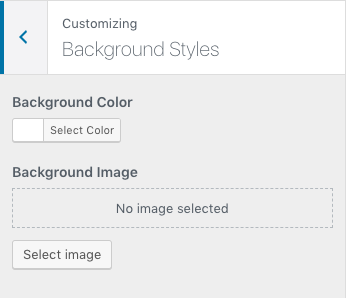
Background Styles

- Background Color: Choose background color.
- Background Image: Choose background image.
Footer Settings

- Footer copyright Text: Type in a copyright information.
Elementor
License
More info on Elementor's License you can find here.
Elementor's Documentation
Official documentation is available here.
Built-in Shortcodes
Our Theme can offer you 8 new custom sections. With Elementor it is very easy to create and edit content.
Start with creating a New Page and press Edit with Elementor.

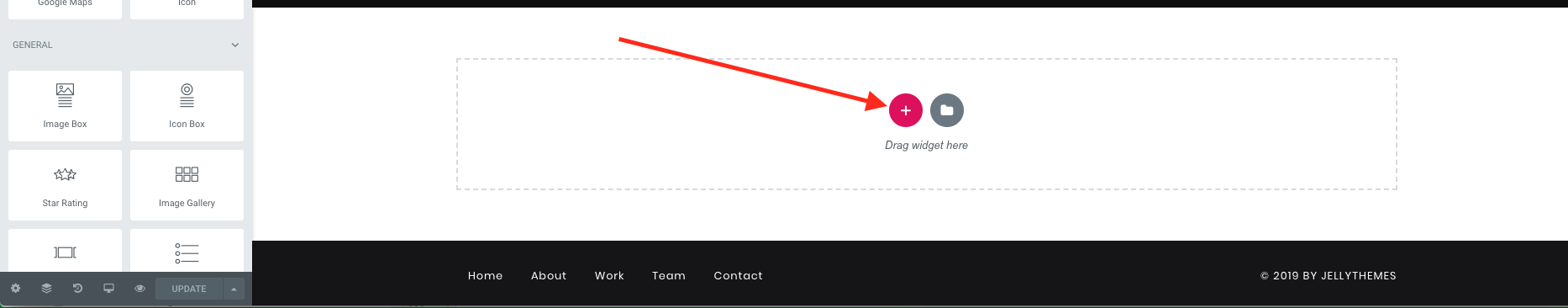
Now click on Add New Section and choose how many columns.

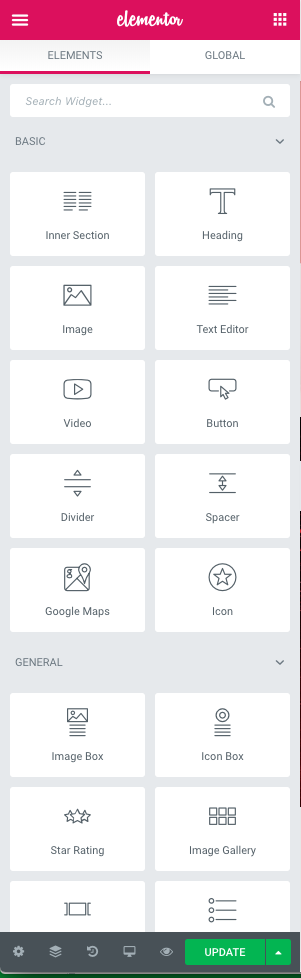
Now add an element.

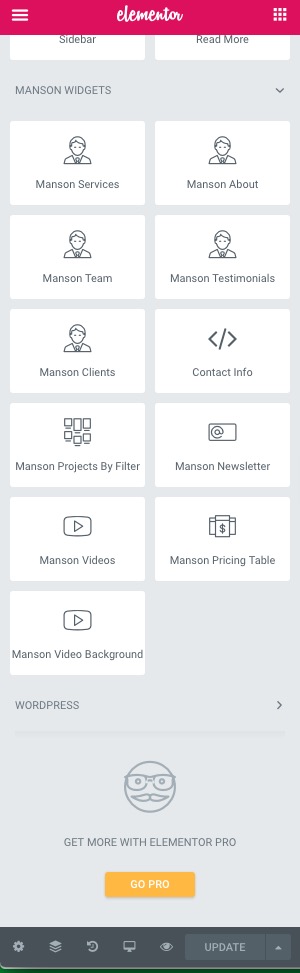
Here's the complete list of jellytheme's built-in elements.

Credits
Sources and Credits
Plugins, fonts & images that were included in this theme can be used in Commercial Product as a part of the theme.
jQuery/JS/WordPress plugins Icon fonts FontsChangelog
March 2019, ver. 1.0
Support
Support for all our items is conducted through our Support
Forum.
Please register an account and search the forum or create a new topic, we'll answer as soon as
possible.
We're in GMT +1 and we aim to answer all questions within 24 hours (Monday – Friday). In
some cases the waiting time can be extended to 48 hours.
Support requests sent during weekends or public holidays will be processed on next Monday or the
next business day.
